Вставка любых данных в любое место внутри поста WordPress. Исполняемый php код в записях WordPress Как вставить афишу в странице вордпресс
- 5.0 out of 5 based on 2 votes
В прошлой статье мы рассмотрели, для нашего блога на WordPress, а здесь рассмотрим, как добавляются посты (заметки) в WordPress.
В WordPress есть два типа контента, это посты или как их еще называют заметки и страницы. Посты это динамический контент который, как правило, постоянно появляется на блоге, в определенных рубриках.
Что касается страниц, то это обычные статические страницы, при помощи которых можно создать например страницу об авторе или о блоге.
Для того чтобы создать пост, пройдите в административной панели WordPress в пункт: «Записи» >> «Добавить новую» .

В результате загрузится текстовый редактор, при помощи инструментов которого вы сможете форматировать текст, подобно тому, как вы это делаете в редакторе MS Word.

1. В поле «Введите заголовок» , укажите название поста.
2. При помощи панели «Загрузить/вставить» , вы сможете загрузить и вставить в ваш пост необходимые изображения и медиа файлы.
3. При помощи вкладок «Визуально» и «HTML» , вы можете переходить к редактированию HTML кода или оставаться работать в визуальной среде.
4. При помощи инструменов панели вы сможете форматировать текст. Нажав на соответствующую иконку, вы откроете дополнительную панель с очень полезными инструментами.
Вначале добавляйте заголовок поста, после того как вы укажете заголовок и установите курсор в текстовое поле редактора, под заголовком автоматически сгенерируется постоянная ссылка, которая будет использоваться для этого поста. Постоянные ссылки мы настраивали в уроке: « ».
Вставляем текст.
Если вы подготавливаете свои тексты в редакторе MS Word, то не копируйте их сразу в окно редактора, используйте инструмент «Вставить из Word».
Для этого скопируйте текст в Word"е, затем перейдите в редактор WordPress и нажмите на иконку «Вставить из Word», после этого вставьте текст в открывшееся окно и нажмите на кнопку «Вставить».
Если же вы вставить текст из Word срарзу в текстовый редактор WordPress, то за текстом скопируете очень много лишнего кода, отвечающего за форматирование текста. В результате, вы увеличите размер вашей страницы, плюс, к присутствию большого количества лишнего кода, не очень хорошо относятся поисковые системы.
Вставляем изображение в текст.
Для того чтобы в текст вставить изображение, установите курсор в то место в тексте, куда необходимо вставить изображение и нажмите на конку «Вставить изображение»:

В результате загрузится окно, в котором будет три вкладки. При помощи вкладки «С компьютера» можно загрузить и вставить какое либо изображение, находящееся на вашем компьютере. При помощи вкладки «С сайта» вы можете указать путь к изображению, которое уже находится, на каком либо сайте и при помощи вкладки «Библиотека файлов» можно вставить любое изображение из медиа библиотеки. В медиа библиотеке хранятся все файлы, которые вы загружали ранее.
В качестве примера, вставим изображение с компьютера. Для этого нажмите на кнопку «Выберите файлы», выберите необходимое изображение и нажмите кнопку «Открыть». В результате произойдет загрузка изображения. После того, как изображение будет закачано, перед вами появится окно, при помощи инструментов которого вы сможете задать определенные атрибуты изображению.

Поле «Заголовок» является обязательным к заполнению. Остальные поля «Текст», «Подпись» и «Описание» можете заполнять по желанию.
В поле «Ссылка» можно задать ссылку, которая будет идти по изображению. По умолчанию ссылка идет на изображение, если нажать на кнопку «Ссылка на запись», то ссылка с картинки будет идти на сам пост, если нажать на кнопку «Нет», то ссылки не будет.
В пункте «Выравнивание» , можно задать расположение изображения на странице.
В пункте «Размер» , можно задать размер изображения.
После указания всех параметров, нажмите на кнопку «Вставить в запись» и изображение будет вставлено.
Вставляем тег "Далее".

Выбираем формат записи.
Начиная с WordPress версии 3. X были введены форматы постов. При помощи форматов, вы можете выбрать определенный вид отображения поста. Эта функция дает возможность разработчикам шаблонов, создавать различные типы записей в зависимости от потребностей. В шаблоне установленном в WordPrees по умолчанию, используется три формата отображения поста:

Форматы постов можно выбрать в панели справа от редактора. Форматы постов доступны только в темах для WordPress версии 3. X. Всего поддерживается 10 форматов постов, их наличие зависит от используемой вами темы. При использовании того или иного формата, тегу
задается соответствующий класс, при помощи которого данному формату поста можно задать определенное оформление, при помощи CSS.Здравствуйте, уважаемые читатели блога сайт. Наверное вы замечали, что на разных блогах главные страницы могут выглядеть по-разному .
Я не говорю про создание статической главной страницы (хотя и упомяну об этом, ибо кому-то может быть интересно), а хочу акцентировать внимание именно на отображении анонсов новых статей (в том числе и в рубриках или архивах тегов).
На главной странице (и в рубриках) WordPress блога могут выводиться посты целиком, либо их вступительные части до тега More, либо совсем короткие анонсы с миниатюрой поста или даже вообще без миниатюры. В конце концов возможен вариант одних лишь заголовков, либо полная перекройка принятых в этом движке стандартов.
Про вариант полной перекройки я говорить не буду, а вот про стандартные возможности , которые нам предоставляет этот , постараюсь рассказать во всех подробностях. В принципе, о многом из того, что я сейчас скажу, мне уже приходилось писать, но все это было в отдельных публикациях, так что я и сам сейчас с трудом могу вспомнить где именно и что находится (пользуюсь для этой цели ). Надеюсь, что будет интересно.
Вид главной страницы и рубрик в WordPress по умолчанию
Как вы, наверное, знаете, если при написании поста в WordPress никаких особых телодвижений не предпринимать, то он, скорее всего, будет полностью отображаться на главной странице, а сразу под ним будет идти предыдущий пост, который вы опубликовали ранее. Почему я сказал «скорее всего»? Потому что вывод постов на главной по большому счету зависит от , а они бываю разными, в том числе и довольно-таки экзотическими.
Но по большей части для вывода постов на главной в файле index.php (именно этот файл-шаблон используется для формирования вида главной страницы в Вордпресс — смотрите статью по приведенной выше ссылке про темы) используется конструкция типа:
Именно благодаря ей и будут на главной выводиться статьи целиком, если только вы не используете замечательный , которому я целую статью в свое время посвятил. При просмотре полной версии статьи он никак не отражается на ее внешнем виде, но вот на главной уже будет выводиться не пост целиком, а только та его часть, которая находится выше тега More, а вместо самого тега будет выводиться надпись типа «Читать полностью».
Лично я пишу статьи без использования визуального редактора, и этот тег, вставленный в текст статьи (между абзацами), выглядит так:
Однако, можно поизгаляться и написать, например, вот так:
Думаю, что суть понятна — мы создаем с главной ссылку на статью не просто с «Читать подробнее» (одинаковым для всех статьей), а добавляем к нему ключевые слова, по которым вы хотите попасть в Топ поисковых систем. Не скажу, что этот способ стопроцентно приносит пользу, но некоторые блогеры (в том числе и я до некоторых пор) его используют.
до разбиения ее на страницы, задается в настройках . Для этого вам нужно будет зайти в нее, выбрать из левого меню пункты «Настройки» - «Чтение» и поставить в поле «На страницах блога отображать не более» нужное количество материалов (постов).

Какие недостатки можно отметить при данном типе вывода материалов на главную страницу WordPress? В общем-то, их несколько:
- Если выводить посты на главной целиком (без тега More), то в глазах поисковых систем у вас на сайте будет наблюдаться дублирование контента, что может привести к снижению трафика на ваш блог из Яндекса и Гугла. Не факт, что так и будет, но вероятность ухудшения в ранжировании будет очень высока. Грубо говоря, поисковики обидятся на вас за то, что вы на разных страницах сайта подсовываете им в индекс одно и то же, что забивает их сервера и приводит к дополнительным расходам.
- Опять же, без использования тега More вам придется, скорее всего, серьезно ограничивать число отображаемых на главной постов, чтобы она не была похожа на бесконечную и трудно юзаемую простыню. И даже в этом случае удобство пользования вашим блогом все равно будет не очень высоким.
- Если даже использовать тег More, но отдавать на главную очень большой фрагмент поста, то поисковики опять же могут усмотреть пусть и не полное, но частичное дублирование контента. Понятно, что глобального влияния это не окажет, но весь мир SEO строится на сотнях мелочей, которые и определяют вкупе успех или неудачу вашего проекта. Поэтому лучше сразу привыкать делать все «как надо», а не «так сойдет».
- Еще хуже ситуация с дублирование контента внутри сайта может стать, если вы и в рубриках, и в архивах тегов (а также и во временных архивах) выводите полные версии постов или их большие куски. Частично эту проблему можно решить закрытием от индексации поисковыми системами, например, временных и теговых архивов с помощью плагина (в приведенной статье описано как это можно сделать), но лучше все же этого не делать.
Есть способ, решающий проблему с дублированием контента при использовании функции the_content. Это специальный тег NOTEASER. Что он делает? При его использовании, на главной будет отображаться только та часть статьи, которая находится выше тега More, а на странице самого поста анонс не будет отображаться вовсе, (только текст, идущий сразу за MORE). Выглядеть конструкция будет так:
Таким образом, вы как бы повышаете уникальность текстов на вашем блоге (избавляетесь от частичного дублирования). Но есть один нюанс, который перевешивает все плюсы от использования NOTEASER. При заходе на страницу поста не с главной или рубрика вашего блога, а с поисковой системы или по прямой ссылке, пользователь вообще не увидит вступительной части, что может вызвать у него недоумение и замешательство.
Вывод постов в рубриках — the_excerpt вместо the_content
Кстати, в рубриках и архивах тегов тоже зачастую используется такой же метод отображения. Т.е. выводятся либо полные версии постов (в порядке убывания их даты создания), либо обрезанные проставленным тегом More фрагменты.

Т.е. используется в шаблоне рубрик (обычно это файл-шаблон archive.php из папки с используемой вами темой оформления) такая же функция, как и для вывода постов на главной:
Посмотреть пример такого вывода постов в рубриках вы можете на блоге Михаила Шакина. Конечно же, изначально все это зависит от той темы оформления, которую вы используете. Но все в вашей власти. Достаточно будет и вывод постов в рубриках станет существенно более юзабельным, при этом значительно уменьшится степень дублирования контента на вашем блоге.
Причем, сделать эту настройку очень просто - достаточно заменить в файле archive.php код функции the_content () на the_excerpt () :
В этом случае от поста останется только его заголовок и небольшое количество первых слов в статье (без форматирования и с удалением имеющихся картинок, гиперссылок и прочей разметки). Сразу оговорюсь, что число слов (или символов) в заголовке, а также число первых выводимых слов поста можно будет ограничить с помощью (как именно объясню чуть ниже).

Как сделать анонсы постов в рубриках WordPress уникальными?
Правда, содержимое анонса поста при использовании функции the_excerpt () может быть заменено содержимым поля «Цитата» , если вы его заполняли при написании статьи (обычно, оно расположено сразу под окном ввода текста). Кстати, данный вариант и снижения дублирования контента, но я его не практикую в силу того, что «не практикую». В общем, банальная лень матушка.

Если области под названием «Цитата» вы под окном ввода текста поста в админке WordPress не наблюдаете, то удалите ваш сайт и переустановите движок заново, а потом перепишите все статьи и займитесь их продвижением. Ну, а если серьезно, то в самом верху админки в ее правой части вы найдете «язычок» с названием «Настройки экрана». Кликнув по нему вы легко сможете активировать нужную вам панель (или убрать лишнюю) простой постановкой или удалением нужной галочки.

Настраиваем вид постов в рубриках при выводе их с помощью the_excerpt
Таким образом, если вы не заполняете для каждого поста поле «Цитата», то при использовании the_excerpt () под заголовком по умолчанию будет. Вас это не устраивает? Как уже упоминал чуть выше, все можно настроить с помощью functions.php. Просто открываете его и добавляете несколько новых строк:
где вместо 30 вы можете поставить нужно вам число слов, отображаемое на страницах рубрик WordPress под заголовками статей.
Если заголовки статей у вас такие же длинные как у меня, то в категориях можно. Для этого вместо the_excerpt () вставьте:
где вместо 7 вы можете поставить нужное вам число слов в заголовке поста, который будет отображаться в рубриках вашего блога. Но чтобы все это дело заработало, в файл functions.php нужно будет добавить следующую функцию:
Function do_excerpt($string, $word_limit) { $words = explode(" ", $string, ($word_limit + 1)); if (count($words) > $word_limit) array_pop($words); echo implode(" ", $words)." ..."; }
Вместо троеточия в последней строке можете поставить что-то другое, но, скорее всего, лучше так и оставить.
Как выводить на главной или в рубриках WordPress только заголовки постов?
Ну, тут совсем все просто. Достаточно будет удалить из файла-шаблона archive.php (отвечает за формирования архивов (категорий, тегов и т.п.), однако его может не быть в вашей теме оформления) или index.php (отвечает за формирование главной страницы блога, но зачастую и всех остальных с помощью условных операторов) функцию the_excerpt или the_content (смотря что именно используется).
Например, у меня за вывод постов в рубриках отвечает такая конструкция:
" rel="bookmark" title="">
Убрав из этой записи:
Я добьюсь того, что в рубриках у меня будут выводиться одни лишь заголовки постов без каких-либо текстов анонса или содержимого поля «Цитата». В ряде случаев такой вариант может быть вполне востребован. По-любому таким образом вы полностью решаете проблему дублирования, озвученную чуть выше по тексту.
Добавляем миниатюры в посты на главной и в рубриках
При использовании the_excerpt пост выглядит не очень привлекательно, ибо из него удаляется все форматирование, ссылки и картинки. В рубриках это худо бедно можно пережить, а вот на главной нужно будет как-то это дело оживить. Для этого как нельзя лучше подойдут миниатюры, которые уже довольно давно прижились в WordPress.
Если у вас не созданы миниатюры для всех постов, то не беда. В свое время у меня их тоже не было, ибо блог я начал вести еще до их появления в WordPress. Однако, существует замечательный плагин Auto Post Thumbnail для их автоматического создания на основе первой картинки в посте (меня такой вариант вполне устроил). После установки заходите в его настройки и жмете на кнопку для создания миниатюрных картинок различных размеров, за основу которых будет браться первая картинка поста.

Полчаса ожидания и миниатюры для всех статей блога будут созданы автоматически. Лепота. Ну, а дальше я просто начал перед публикацией каждой статьи добавлять миниатюру (в правой колонке админки должна быть соответствующая область):

Если у вас этой области «Миниатюра записи» по каким-либо причинам в админке при работе с постом не отображается, то как я и говорил выше — сносите блог и начинайте все заново. Правда я пошел по другому пути — добавил в замечательный файлик functions.php (из папки с используемой вами темой оформления) пару новых строк в самом низу:
И все заработало. Так вот, если проблем с миниатюрами у вас никаких нет, то можете попробовать заменить обычный вывод постов на главной или в рубриках WordPress с помощью the_excerpt на такую вот конструкцию, добавляющую миниатюру в пост :
По умолчанию миниатюра будет прижата к левому краю, а текст будет ее обтекать. Только я еще в свой стилевой файл style.css добавил небольшие от миниатюры, чтобы все это дело лучше воспринималось. Для этого достаточно было добавить лишь одну строчку:
Wp-post-image {padding:3px 15px 5px 5px;}
Однако, на главной я все же оставил вывод постов с помощью the_content и тега More, а в рубриках по-прежнему использую «голый» the_excerpt. Но все же описанный способ я реализовал, но не на совсем типичной для блога странице « ».

По-моему прикольно получилось.
Как сделать главную страницу в WordPress постоянной (статической)?
Собственно, пару лет назад я так и сделал. Тогда у меня на главной (по адресу — https://сайт) отображалась статья, которая сейчас живет на странице 404 ошибки (как ее настраивать смотрите ), посмотреть которую вы сможете, просто добавив какой-нибудь символ с клавиатуры в любой Урл моего сайта (в адресной строке, например, так — https://сайт/404).
Почему я отказался от статической главной страницы? Не знаю. Почему-то. В общем, решил в свое время вернуться к классике, хотя особых предпосылок к этому не было. Однако, давайте поясню как это все реализуется. Собственно, нам нужно решить четыре задачи:

Собственно все. После этого посмотрите на результат и при необходимости доводите до ума содержание уже постоянной (статической) главной страницы вашего блога.
А как вы оформили вывод постов на главной и в рубриках своего блога на WordPress?
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Где скачать WordPress - только с официального сайта wordpress.org
 Заголовки статей H1, H2, H3 в Вордпресс, а так же способы отображения категорий (the_content, the_excerpt и другие)
Заголовки статей H1, H2, H3 в Вордпресс, а так же способы отображения категорий (the_content, the_excerpt и другие)
 Как в WordPress можно выводить посты из категории с миниатюрами (их создание в Auto Post Thumbnail и catch_that_image)
Как в WordPress можно выводить посты из категории с миниатюрами (их создание в Auto Post Thumbnail и catch_that_image)
 Настройки блога на WordPress, которые вы должны сделать сразу после его установки
Пропало левое меню в админке WordPress после обновления
Настройки блога на WordPress, которые вы должны сделать сразу после его установки
Пропало левое меню в админке WordPress после обновления
 Использование тега More (NOTEASER и NEXTPAGE) в WordPress для улучшения оптимизации
Использование тега More (NOTEASER и NEXTPAGE) в WordPress для улучшения оптимизации
 Как узнать ID рубрики, категории, записи или страницы в WordPress и как вернуть столбец с ID в админку Вордпресса
Как узнать ID рубрики, категории, записи или страницы в WordPress и как вернуть столбец с ID в админку Вордпресса
 Проблема с All in One SEO Pack и ее решение - убираем rel=prev и исправляем rel=canonical, чтобы убрать из индекса дубли
Проблема с All in One SEO Pack и ее решение - убираем rel=prev и исправляем rel=canonical, чтобы убрать из индекса дубли
 Темы для WordPress - из каких шаблонов они состоят и как все это работает
Темы для WordPress - из каких шаблонов они состоят и как все это работает
 Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
Бывают ситуации, когда очень удобно использовать весь потенциал языка программирования PHP в тексте при написании статей. Речь идет о статьях для WordPress.
Все кто пробовал написать какой либо php код в посте, в надежде что он сработает, знают, что WordPress воспринимает такой код как простой текст. Однако иногда бывает удобно запустить, например, какой-нибудь цикл вывода прямо в тексте при написании статьи, ведь контент такой статьи будет обновляться динамически. Другим примером может служить возможность вызывать готовые функции в посте, в случае необходимости или, например, вставить какой-нибудь php файл в текст поста по средствам php функции require():
Require "my_script.php";
В общем, здесь фантазия безгранична и правда в том, что невозможность использования php в тексте статьи в некоторых случаях может стать настоящей проблемой. Как-то давно я столкнулся с такой проблемой, решил её взяв и немного переделав код из какого-то плагина (сейчас уже не вспомню название).
Итак, чтобы реализовать возможность вставлять исполняемые PHP скрипты в текст статьи / поста или статической страницы , нужно добавить в уже, наверное, до боли знакомый нам файл темы functions.php следующий код:
## Исполняемый PHP код в контенте записи WordPress. ## PHP_код ## ## @version: 1.0 if("Исполняемый PHP код в контенте"){ add_filter("the_content", "content_exec_php", 0); function content_exec_php($content){ return preg_replace_callback("/\(.+?)\[\/exec\]/s", "_content_exec_php", $content); } function _content_exec_php($matches){ if(" off" === $matches){ return "\n\n<"."pre>". htmlspecialchars($matches) ."\n\n"; } else { eval("ob_start(); {$matches}; \$exec_php_out = ob_get_clean();"); return $exec_php_out; } } }
После того, как код добавлен станет возможным использовать в статьях конструкцию такого вида:
Php код
Например:
// Комментарий global $wp_version; echo "Текущая версия WP: $wp_version";
Чтобы отключить выполнение кода, можно использовать следующую конструкцию. Она выведет просто код, как если бы мы вставили php код как текст.
Php код
Важно о защите
Нужно помнить, что этой возможностью может воспользоваться кто угодно, а это огромная дыра в защите, потому что если у кого-либо есть доступ к написанию статей, он легко может сделать с сайтом все что захочет.
Чтобы обезопасить себя от возможных пагубных последствий этого хака, можно сделать следующую простую защиту (то что сразу пришло мне в голову): включать исполнение конструкции php код , только в том случае, если, например, у поста есть какое-либо произвольное поле или, скажем, пост написан в 00 минут. Естественно только вы будете знать эту хитрость при которой код будет исполняться и соответственно только вам будет доступна возможность вставить php код в статью.
Название сегодняшней статьи. В своих статьях блогеры часто приводят примеры, которые улучшают и расширяют встроенные возможности WordPress. Зачастую в статьях описываются коды по замене интересного плагина, настройке виджета или приводятся их фрагменты. В данной статье мы с вами рассмотрим куда правильно вставить код в файл WordPress, чтобы был получен ожидаемый результат.
Для многих новичков да и не только, кто решил заменить плагин или настроить виджет и впервые столкнулся с вставкой кодов это процедура становиться проблемой. Проблема заключается в том, что когда встречаешь в статьях фразы – Взять и вставить код в файл style.css или в файл footer.php , header.php , а зачастую в functions.php это нам ни о чем не говорит.
В этих файлах куча всего и куда вставлять этот код только самому всевышнему и известно, и если в статье не прописано конкретно место вставки то мы с вами долго будем ломать голову или просто не будем ничего делать дабы не загубить свое детище.
Как редактировать код?
Вариантов у нас с вами немного, а вернее всего два. Это:
1. Редактирование через встроенный редактор WordPress.

Данный редактор находиться в Консоли админки сайта- Внешний вид → Редактор .
Плюс этого редактора : он всегда под рукой, можно оперативно вносить маленькие правки в код если вы знаете точно куда лезть.
Его Минус : для внесения правок вам доступны не все файлы вашей темы, да и синтаксис не подсвечивается. Это делает редактор неудобным для ответственной работы с кодом.
2. Отдельные программы для правки кода.
Для Windows используем Notepad++ .

Плюсы этого варианта: видно сразу, имеется удобная разметка и подсвечивается синтаксис. К примеру в Notepad++ , нажав на любой тег, мы видим, что он и его закрывающийся тег-собрат подсвечиваются. Что довольно-таки удобно. При закрытии программы файлы сохраняются в ее окне, даже без сохранения на компьютере.
Минусы этого варианта
: эта программа отдельная, и вам с ней придется самим разбираться. Но это я думаю вам не сложно будет сделать.
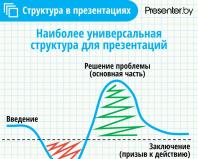
Обобщающая структура темы активированной на сайте под WordPress
Файлы темы оформления
Любая активированная тема на WordPress сайте является на самом деле набором файлов. Где-то на стороне вашего хостинга все эти файлы обрабатываются серверами, и на вашем мониторе выдается уже готовый результат, в виде готового сайта. То есть то, что мы с вами видим, когда набираем адрес в строке браузера и заходим по нему.
Этот набор файлов будет всегда отличаться в каждой конкретной теме по-своему. Но у них есть одна общая черта: этот набор обязательно состоит из файлов имеющих расширение «php» , «css» и «js» . К примеру: comments.php , style.css , html5.js .
Так как WordPress полностью написан на языке PHP, то файлы с расширением «php» это основная часть любой темы оформления.
В каждой имеющейся теме всегда присутствует минимальный набор файлов необходимый для корректной работы с движком WordPress. Возьмите и откройте через панель управления сайтом или через файловый FTP клиент папку с вашей активной темой (путь: \корень_сайта\wp-content\themes\ваша_тема ) и вы вероятно найдете там все вышеуказанные файлы:
Структура внешнего вида сайта на WordPress.
Когда вам необходимо выполнить какие-то действия по улучшению сайта и мы читаем об этом в статьях – «Вставить кнопку вверх в подвал темы», «Добавить виджет в сидебар» или «Что сделать, чтобы не было видно версии WordPress», то тот кто еще не совсем в теме, т.е. новичок, попав на сайт видит, только заголовки, панели, какие-то кнопки, ссылки, непонятные ему названия ну и так далее.
Он еще не понимает о чем идет речь и не знает, что у каждой области темы WordPress имеется свое название и их принято называть своими именами. А для человека, который уже давно в теме весь сайт виден структурировано. Для примера рассмотрим мой блог . Вот так выглядит главная страница блога:

Как видно на рисунке, главная страница моего блога состоит из 4-х частей: шапка , подвал , основная часть и боковая панель . Можно отметить, что такая структура больше всего распространена в темах оформления WordPress. Теперь, когда мы разобрались в структуре сайта и когда нам известны названия частей главной страницы, вы можете сами изъясняться правильно и говорить: «Я хочу добавить баннер в подвал» , или «Как мне вставить виджет в сидебар» , или «Каким образом я могу поменять шапку» и всем кто в теме будет все понятно.
О файлах и коде
Как видно на картинке выше, за каждую часть сайта отвечает определенный файл темы WordPress. На самом деле файлов в теме больше, мы о них говорили выше. Ниже я опишу только самые на мой взгляд важные файлы темы.
header.php - Шапка сайта
Шапка сайта - это самая верхняя часть сайта, которая содержит логотип, название сайта, навигацию меню, вставку рекламных баннеров и страницы. Верхняя часть сайта является первой и поэтому и обрабатываться она будет первой. Сие означает, что в файл header.php могут прописываться все подключаемые скрипты – файлы JavaScript , CSS и т.д. К примеру кусок файла:

footer.php - Подвал сайта
По аналогии с шапкой сайта, только касается нижней части – подвала сайта . В этой части содержаться копирайт, контактная информация, меню дополнительное, счетчик метрики и т.д.
К примеру часть файла:

Шапка и подвал - это верхняя и нижняя часть сайта, которая всегда будет видна вверху и внизу, куда бы вы не направлялись в рамках сайта.
index.php - Основная часть сайта
Основная часть сайта является контентной там, где выводятся статьи сайта и которая отвечает за их вывод. Этот файл содержит код, который выводит заголовки записей, миниатюр, авторов, дат публикаций, метки, анонсы записей, кнопки нажав на которые можно продолжить чтение записи далее.
Следующий пример кусочка файла:

sidebar.php - Боковая панель сайта
Боковая панель сайта - это блок сопровождения информации выводящий виджеты, форму поиска, социальные кнопки, облако меток, рекламы, баннер и прочую информацию. Боковая панель сайта может располагаться как справа так и слева от основной части. А может у нее быть сразу 2 боковые панели, а может и вообще отсутствовать.
Очередной пример кода файла:

Сайдбар данной темы может полностью настраиваться через Консоль админ панели . И если нам надо, что-то добавить или изменить в боковой панели, необходимо зайти в меню → Внешний вид → Виджеты , и уже там можно перетащить в сайдбар необходимые элементы:
functions.php - Файл конфигурации темы сайта
Данного файла на сайте «не видно», но он играет важнейшую роль в правильной работе темы оформления. Практически, в этом файле содержатся все инструкции по работе административной части темы оформления, здесь аккумулируются все дополнительные функции, которые может задействовать тема, сюда так же включаются для загрузки все другие компоненты и модули темы, которые вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком. Если сказать просто, данный файл отвечает за главную функциональную составляющую всех тем оформления. Именно в этот файл блоггеры вставляют большую часть кодов, которыми упрощают или улучшают функциональность своих тем.
А вот часть файла:

Как вставляется код
Копируется код. Затем открывается файл functions.php (аналогично можно сделать с другим файлом) с помощью встроенного редактора или программы Notepad++ (о которой говорилось выше),опускаетесь в конец файла и вставляете скопированный код перед закрытием php тега ?>
Основное правило которое вам нужно соблюдать – это не нарушать целостность, существующий код и структуру файла в который вставляете скопированный код
Но если код, который вы собираетесь вставлять, начинается открытием php тега, то естественно и вставить ваш скопированный код нужно послезакрытия предыдущего кода . Это соблюдать необходимо обязательно .
style.css - Таблица стилей оформления темы
Вот еще один из очень важных файлов, без которого ни одна тема WordPress вообще работать не будет. Данный файл лучше всего «виден» на главной странице всех WordPress сайтов. От него зависит юзабилити (внешний вид сайта) всех сайтов сделанных на WordPress. В нем можно задать или изменить оформление, фон, шрифт, цвет, интервалы отступа, заливку, тень, градиенты, поэтому он и очень важен.
А вот очередной фрагмент файла:
 Этот файл в отличии от всех остальных, описанных выше, целиком написан с использованием разметки веб-стилей
CSS
. Все коды, что касаются настройки оформления, добавляются в этот файл. Чтобы вставить в него какой-то код вам необходимо прокрутить в конец файла и добавить свой
css
код с начала
новой строки
.
Этот файл в отличии от всех остальных, описанных выше, целиком написан с использованием разметки веб-стилей
CSS
. Все коды, что касаются настройки оформления, добавляются в этот файл. Чтобы вставить в него какой-то код вам необходимо прокрутить в конец файла и добавить свой
css
код с начала
новой строки
.
Второстепенные файлы
Имеется еще ряд файлов, которые имеют второстепенное значение. Но они так же необходимы для работы вашей темы.
404.php - это файл, который отвечает за страницу ошибки . Если вы или кто-то перешёл по ссылке, которая ссылается на несуществующий пост или страницу на вашем сайте, то он попадает на страницу 404.php, где будет надпись «Извините, такой страницы нет.» , или что-то подобное.
Фрагмент файла:

archive.php - этот файл в ответе за отбор и вывод записей по отобранным критериям: рубрике, автору, дню, месяцу, году или по метке.
Фрагмент файла:

comments.php - здесь все просто, файл в ответе за вывод
Недавно один из наших читателей поинтересовался, существует ли способ добавить контент со страницы WordPress в другую страницу или запись. В этой статье мы покажем вам как вставить контент из одной страницы WordPress в другую запись, страницу, или любой произвольный тип записи.
Первым делом вам необходимо установить и активировать плагин Insert Pages . После активации просто переходим в раздел Записи » Добавить новую административной панели сайта для того, чтобы увидеть его в действии.
Если вы используете визуальный редактор, то заметите новую кнопку в меню под названием ‘Insert Page’ .
Клик на нее выведет всплывающее окно, где вы сможете выбрать страницу, запись, или произвольный тип записи, которые нужно добавить.

Вы можете выбрать способ вставки в запись/на страницу путем нажатия на Options . По-умолчанию, вы можете добавить заголовок, контент, ссылку, или же выбрать произвольный шаблон. Подробнее о произвольных шаблонах мы расскажем далее в статье.
После выбора записи/страницы кликните на кнопку Insert Page . Плагин добавить шорткод, необходимый для вывода выбранной вами записи/страницы.
Если вы используете текстовый редактор для составления ваших записей, то шорткод можно вставить вручную. Параметры шорткода достаточно простые.
Параметр page для шорткода принимает слаг страницы или ее ID. Обратите внимание, что slug можно указывать любого типа записи, не обязательно страницы.
Также можно указать ID записи. О том, как узнать ID записи в WordPress мы уже писали ранее.
Добавляем произвольные типы записей в записи блога
Используя WordPress, вы можете добавлять любой тип контента путем создания типов записей для различных типов контента.
Плагин Insert Pages позволяет вам добавлять произвольные типы записей на страницы и записи блога. Например, вы можете создать произвольный тип записи для галереи изображений, а затем использовать Insert Pages для добавления этих галерей в ваши записи или страницы.

Таким же образом вы можете создать произвольные типы записей для видео, портфолио, отзывов клиентов и т.д. для добавления их в записи/страницы.
Использование произвольных шаблонов для отображения вставленных страниц
Insert Pages позволяет вам вывести заголовок, ссылку, контент или все поля для вставленных страниц. Однако, некоторым пользователям может понадобиться более тонкая настройка вывода. Этого можно достичь путем использования произвольных шаблонов.
Все, что вам нужно сделать, это создать пустой php файл и загрузить его в папку с вашей темой. Файл можно назвать как угодно. Например, custom-author.php.
Этот произвольный шаблон работает точно также, как и другой файл шаблона контента в вашей теме. Ниже пример файла шаблона, который мы создали для вывода страниц автора.
Можно использовать собственные классы CSS в файле вашего шаблона, а затем применить стили в файле таблицы стилей темы. Мы использовали следующий код для оформления страницы автора.
H3.author-name { font-size:16px; } .author-thumbnail { float:left; padding:10px; } .author-bio { font-style:italic; font-family: Lora, Georgia, Serif; }
Вот так в итоге выглядит финальный вариант:

Надеемся, что эта статья помогла вам добавить контент из одной страницы/записи WordPress в другую.